Een Excel App is een nieuwe variant wanneer het gaat om software bouwen voor Excel.
Er kan op drie manieren software worden ontwikkeld voor Excel. Net zoals dit het geval is bij de meeste andere applicaties van Office.
De eerste manier is met de alom bekende programmeertaal VBA (Visual Basic for Applications). Deze methode is laagdrempelig en snel omdat de IDE (Integrated Development Environment) gewoon in Excel zelf zit.
Een IDE is software waarin ontwikkeld kan worden. Binnen Excel is de IDE snel te activeren met de sneltoetsen [ALT] + [F11]. Deze IDE wordt ook wel VBE genoemd: Visual Basic Editor.
De andere twee manieren zijn met VSTO en Office Apps. Voor deze manieren is een aparte zwaardere IDE nodig zoals bijvoorbeeld Visual Studio 2015 met Office Developer Tool.
In dit artikel worden de drie manieren door Microsoft zelf toegelicht.
VSTO staat voor Visual Studio Tools for Office en is een uitbreiding op VBA om desktop toepassingen te ontwikkelen.

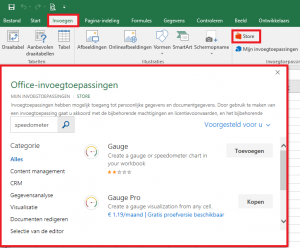
In de linker afbeelding is een voorbeeld te zien van zo'n app. Met deze app kan een speedometer (meter die toont wat de status is van het beoogde resultaat) gemaakt worden. Deze app kent een gratis en betaalde variant.

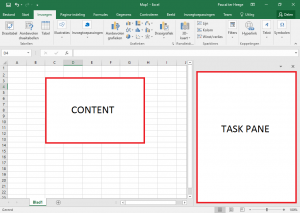
Belangstellende voor de ontwikkeling van apps kunnen gelijk aan de slag! Download hiervoor de gratis apps API Tutorial content of task pane. Met zo'n app kan voorbeeld source code live worden uitgevoerd met direct resultaat. Daarnaast kan deze code ook nog eens handmatig worden aangepast.
Op de website http://dev.office.com/ staat alle benodigde informatie voor de bouw van apps, zoals bijvoorbeeld het Excel JavaScript API reference. Op de website van w3schools is de standaard syntax van javascript te achterhalen.
Om kennis te nemen van de verschillen tussen VBA en javascript kunnen de onderstaande procedures bestudeerd worden. Beiden procedures doen precies hetzelfde; alle gegevens uit het huidige werkblad worden gekopieerd naar het nieuwe werkblad met de naam "Werkblad nieuw".
VBA
Druk op de sneltoetsen [ALT] + [F11] in Excel, voeg een nieuwe module in en plak daarin de onderstaande code. Druk vervolgens op de toets [F5] om deze uit te voeren.
Sub Uitvoeren()
' Bron objecten
Dim shtBron As Worksheet
Dim rngBron As Range
Set shtBron = ActiveSheet
Set rngBron = shtBron.UsedRange
' Doel objecten
Dim shtDoel As Worksheet
Set shtDoel = ActiveWorkbook.Sheets.Add
shtDoel.Name = "Werkblad nieuw"
' Lus
Dim i, j
For i = 1 To rngBron.Rows.Count
For j = 1 To rngBron.Columns.Count
shtDoel.Cells(i, j).Value = shtBron.Cells(i, j).Value
Next j
Next i
End Sub
Javascript
Activeer de API Tutorial content of task pane app. Activeer voorbeeld source code en vervang deze door de onderstaande code. Druk vervolgens op de knop [Run] om deze uit te voeren.
Excel.run(function (ctx) {
//Bron objecten
var shtBron = ctx.workbook.worksheets.getActiveWorksheet();
var rngBron = shtBron.getUsedRange();
rngBron.load('values');
//Doel object
var shtDoel = ctx.workbook.worksheets.add("Nieuw werblad");
//Lus
return ctx.sync()
.then(function () {
for (var i = 0; i < rngBron.values.length; i++) {
for (var j = 0; j < rngBron.values[i].length; j++) {
shtDoel.getCell(i, j).values = rngBron.values[i][j];
}
}
})
.catch(function (error) {
console.log("Fout: " + error);
});
});
